- What is REST?
- Best thing ever. makes developers life much easier.
- REST means Representational State Transfer
- You can simply make a CRUD app using this.
- Client makes HTTP requests to the API
- API handles Routes,Business Logic
- Sends and retrieve data from the database.
- This is simple, scalable and reliable.
 |
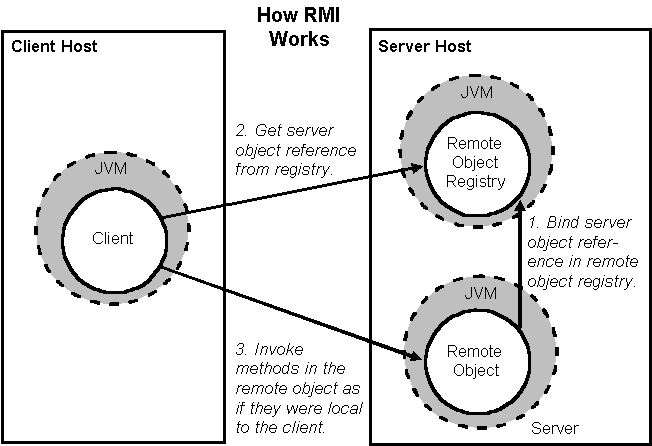
| REST API Architecture |
- We are going to make a simple REST app using Node Express framework and MongoDB.
- First you have follow these and setup the project.
- First you have setup node and create a project. I have explained this in my Node.js for dummies post.
- Then you have to setup MonogoDB and keep it running. I have explained this in my MongoDB for dummies post
- You need a postman app for testing HTTP requests. Download it from here.
- And you need Robo 3T app for MongoDB GUI supporter. Thank me later for this Robo 3T.
- Now lets get our hands dirty,
- First we add express frame work to our project
npm install express --save
- this --save adds the dependency or "external resources" to package.json file in the project.
Now we can start development,
- First thing to be done is import the dependency, by requiring it on the top of the project. otherwise we cannot use express.
const express=require('express');
- I declare it as constant, because this variable should be declared only once.
- Then i create an instance of the app.
const app=express();
- And now app contains all the properties functions of an express app.
{ [EventEmitter: app] domain: undefined, _events: { mount: [Function: onmount] }, _maxListeners: undefined, setMaxListeners: [Function: setMaxListeners], getMaxListeners: [Function: getMaxListeners], emit: [Function: emit], addListener: [Function: addListener], on: [Function: addListener], prependListener: [Function: prependListener], once: [Function: once], prependOnceListener: [Function: prependOnceListener], removeListener: [Function: removeListener], removeAllListeners: [Function: removeAllListeners], listeners: [Function: listeners], listenerCount: [Function: listenerCount], eventNames: [Function: eventNames], init: [Function: init], defaultConfiguration: [Function: defaultConfiguration], lazyrouter: [Function: lazyrouter], handle: [Function: handle], use: [Function: use], route: [Function: route], engine: [Function: engine], param: [Function: param], set: [Function: set], path: [Function: path], enabled: [Function: enabled], disabled: [Function: disabled], enable: [Function: enable], disable: [Function: disable], acl: [Function], bind: [Function], checkout: [Function], connect: [Function], copy: [Function], delete: [Function], get: [Function], head: [Function], link: [Function], lock: [Function], 'm-search': [Function], merge: [Function], mkactivity: [Function], mkcalendar: [Function], mkcol: [Function], move: [Function], notify: [Function], options: [Function], patch: [Function], post: [Function], propfind: [Function], proppatch: [Function], purge: [Function], put: [Function], rebind: [Function], report: [Function], search: [Function], subscribe: [Function], trace: [Function], unbind: [Function], unlink: [Function], unlock: [Function], unsubscribe: [Function], all: [Function: all], del: [Function], render: [Function: render], listen: [Function: listen], request: IncomingMessage { app: [Circular] }, response: ServerResponse { app: [Circular] }, cache: {}, engines: {}, settings: { 'x-powered-by': true, etag: 'weak', 'etag fn': [Function: generateETag], env: 'development', 'query parser': 'extended', 'query parser fn': [Function: parseExtendedQueryString], 'subdomain offset': 2, 'trust proxy': false, 'trust proxy fn': [Function: trustNone], view: [Function: View], views: 'F:\\Projects\\Node\\REST-app1\\views', 'jsonp callback name': 'callback' }, _eventsCount: 1, locals: { settings: { 'x-powered-by': true, etag: 'weak', 'etag fn': [Function: generateETag], env: 'development', 'query parser': 'extended', 'query parser fn': [Function: parseExtendedQueryString], 'subdomain offset': 2, 'trust proxy': false, 'trust proxy fn': [Function: trustNone], view: [Function: View], views: 'F:\\Projects\\Node\\REST-app1\\views', 'jsonp callback name': 'callback' } }, mountpath: '/' }
- You can see it all. Don't get confused. Only for GEEKS.
- Now we have setup our app.
- We have to listen to incoming requests on a port.
- But how do we listen to incoming requests.
app.listen(process.env.port||3000,function () {
console.log("listeing on port 3000");
});
- This code does that for us. the process.env.port||3000
- This tell us to listen on port 3000 or port on the web server environment that the app can listen to requests.